Tags : Esoftplay Content
Pernahkah rekan-rekan mendengar kata "snippets" atau "snippets code" ? Snippets merupakan suatu script template yang bisa langsung kita gunakan dengan cara memanggilnya dengan suatu kode yang telah ditetapkan. dengan adanya snippets code akan mempersingkat waktu kita dalam membuat suatu script code yang biasanya mungkin memakan waktu sekitar 1 menit hingga 3 menit.
Sebagai contoh adalah snippets code yang ada pada sublime text 3. Pada sublime text 3 terdapat berbagai package snippets yang mungkin sesuai dengan kebutuhan rekan-rekan, seperti contoh snippets bootsrap 3 dan CodeIgnitter. Selain itu, pada framework yang kami gunakan yaitu framework esoftplay sendiri memiliki snippets yang digunakan untuk mempermudah dalam mengerjakan PEA (PhpEasyAdmin) dengan cara menuliskan prefix "fm" pada sublime text. Snippets dari framework esoftplay sendiri dapat rekan-rekan lihat pada https://github.com/esoftplay/sublimetext-snippets .Selain menggunakan snippets yang sudah tersedia, rekan-rekan juga dapat membuat berbagai snippets code sendiri pada sublime text 3 dengan cara berikut ini:
Sebagai contoh adalah snippets code yang ada pada sublime text 3. Pada sublime text 3 terdapat berbagai package snippets yang mungkin sesuai dengan kebutuhan rekan-rekan, seperti contoh snippets bootsrap 3 dan CodeIgnitter. Selain itu, pada framework yang kami gunakan yaitu framework esoftplay sendiri memiliki snippets yang digunakan untuk mempermudah dalam mengerjakan PEA (PhpEasyAdmin) dengan cara menuliskan prefix "fm" pada sublime text. Snippets dari framework esoftplay sendiri dapat rekan-rekan lihat pada https://github.com/esoftplay/sublimetext-snippets .Selain menggunakan snippets yang sudah tersedia, rekan-rekan juga dapat membuat berbagai snippets code sendiri pada sublime text 3 dengan cara berikut ini:
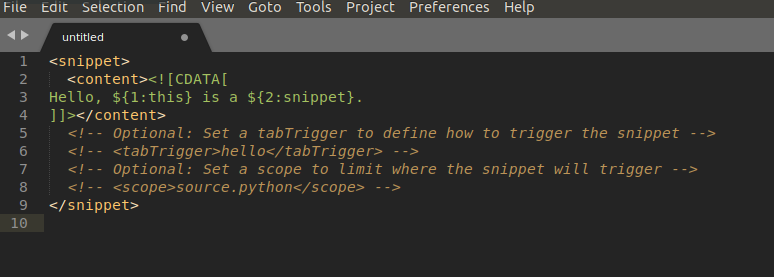
- Pergi ke Menu Tools > Developer > New Snippet . . .

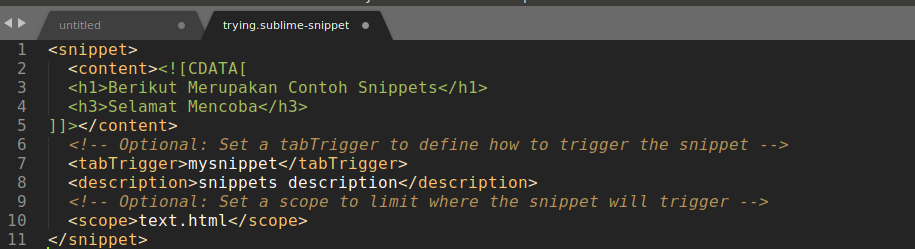
- Setelah muncul seperti tampilan diatas, masukkan content yang ingin rekan-rekan buat didalam tag content, selanjutnya buka comment dari tag tabTrigger dan tag scope
- Didalam tag tabTrigger digunakan untuk kata atau kalimat apa yang digunakan untuk memanggil content yang telah kita buat,
- Sedangkan pada tag scope digunakan untuk menentukan scope (cakupan) dari snippet yang kita buat semisal : text.html, source.php, source.phyton dan sebagainya
- Selain tag tabTrigger dan scope, bisa kita tambahkan tag description yang berguna memberikan penjelasan pada snippets yang akan kita buat

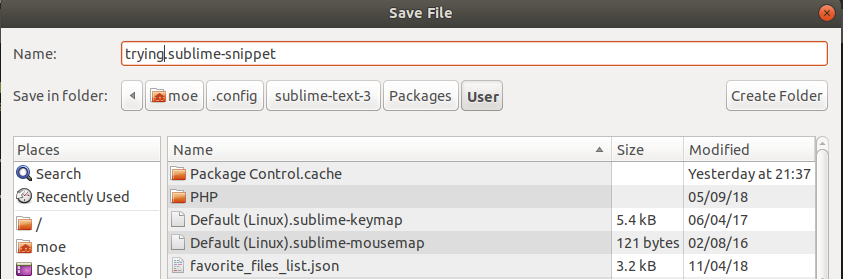
- Setelah semua terisi, selanjutnya simpan snippets yang baru saja kita buat dengan path destionation Sublime Text 3/Packages/User/

- Setalah tersimpan, buatlah file baru dan masukkan kode seperti yang rekan-rekan isikan pada tag tabTrigger pada scope yang sesuai dengan yang rekan-rekan isikan pada tag Scope, apabila text.html maka harus berada didalam tag html, begitu juga dengan php dan sebagainya.
Oct 22nd, 2018